楽天アフィリエイトを広告タグを貼り付けたら、スマホで見ると見切れていませんか?
PCではキレイに表示されるのに、スマホだと途中ではみ出ている(;´Д`)
広告タグをレスポンシブ対応にすることは可能なのか?
他にも簡単な方法があるのか、まとめました。
Contents
楽天アフィリエイトの広告をレスポンシブにできる?スマホ対応やはみ出さない方法

楽天アフィリエイトでタグをワードプレスに貼ると、パソコンでは問題なくても
スマホだと、半分くらいしか見えないことに気づきました。
1年以上使っていたのに気づかなかったなんて(;´Д`)
そしてなんと、楽天アフィリエイトのタグはレスポンシブ非対応。
色々理由はあるようなのですが、置いといて。
今まで使っていたサイズは「300×300」で商品名を右にしていたのでレクタングルのような形でした。
楽天アフィリエイトはタグをいじってはいけないという決まりがあるため、
レスポンシブになればいいな~とググりましたが、
ということで、簡単かつ時短になるように「商品リンク作成」画面でカスタマイズすることにしました。
楽天アフィリエイトで広告タグをスマホで画面におさまるように作成するには?
①リンクタイプを設定する 「画像とテキスト」

「画像」のみ、もしくは「画像とテキスト」を選択する。
画像だけでもいいのですが、テキストで説明があったほうがより購入してもらいやすいですよ。
ちなみに、画像だけだと、こんなふうに表示されますよ。

そこそこ、画面いっぱいに表示されます。
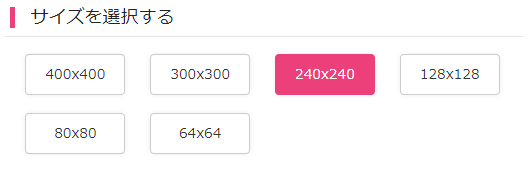
②サイズを選択する 「240×240」

300×300だと、iPhone SE(第1世代)のような小さな画面で、全部収まらないんです。
ですがまだ私は使いたい!
ので、ギリギリおさめるためには240×240くらいがベストです!
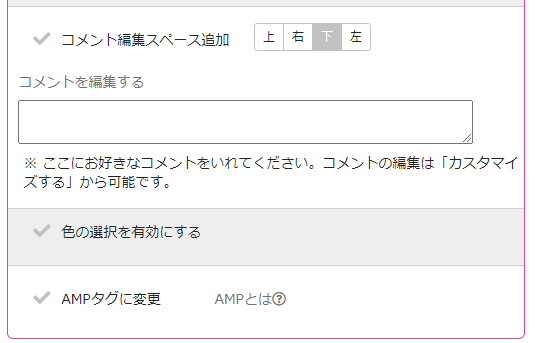
③カスタマイズする画面で設定をかえる


チェックを付けるのは…
- 商品名を移動(上か下にする)
- テキストに画像幅をあわせる
- 楽天で購入するボタンを表示
の3つです。
そうすると、iPhone SE 第1世代での表示は、こうなります。

ちょうど、画面いっぱいにピッタリおさまる感じですね。
こちらの記事↓↓

なお、枠線は付けない、にしてもうっすら点線のような枠が表示されるのですが
規約に触れないように、簡単に消しています。

まとめ:楽天アフィリエイトの広告レスポンシブ可能?スマホ対応やはみ出さない方法
楽天アフィリエイトで広告タグをワードプレスにコピペすると、スマホからはみ出て半分くらいしか表示されない対処方法をまとめました。
レスポンシブにできるタグを貼る、とかでも良いのですが、ググった結果
CSSをいじる必要があるため、
断念して広告タグ作成画面をカスタマイズすることにしました。